
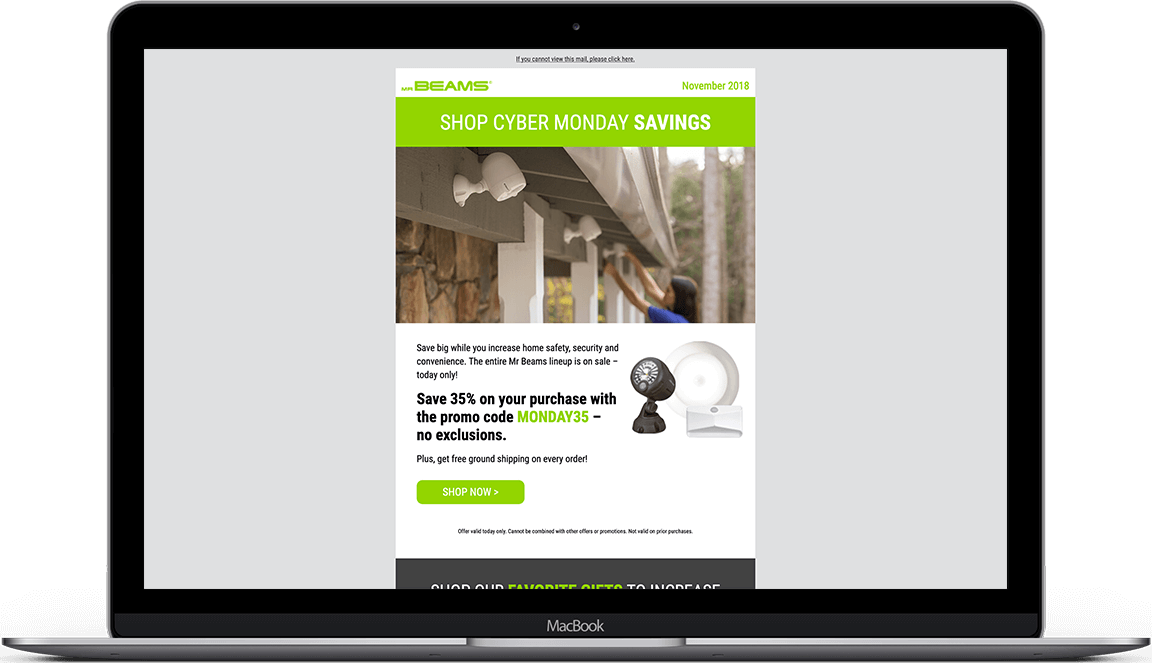
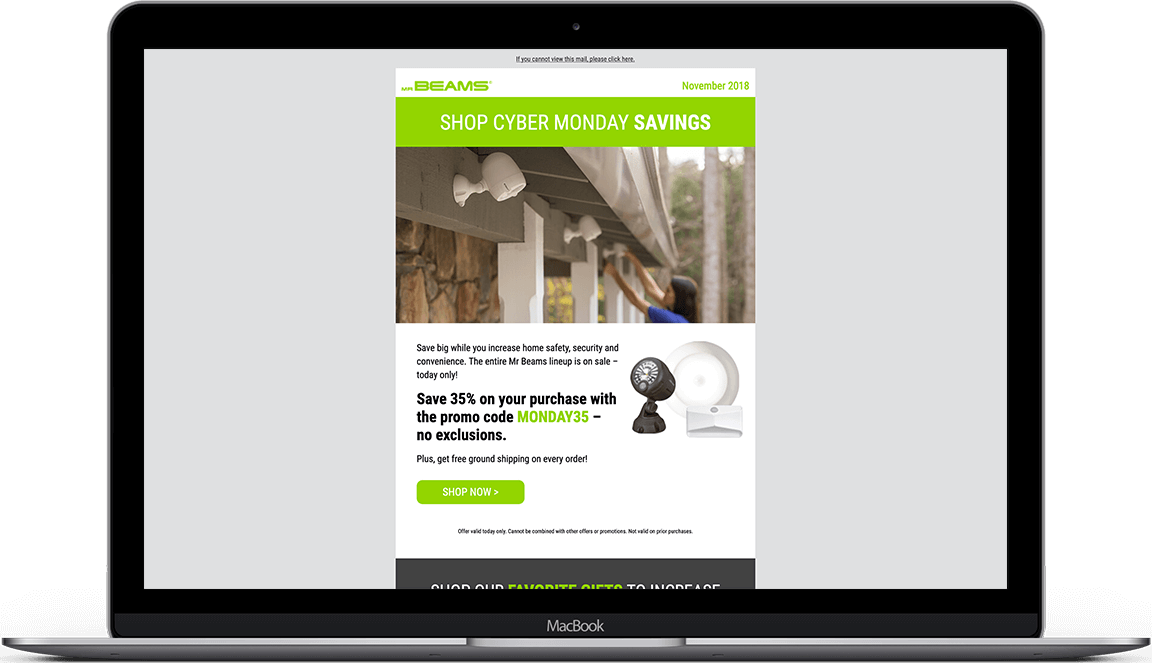
Mr Beams Emails
2020-06-26
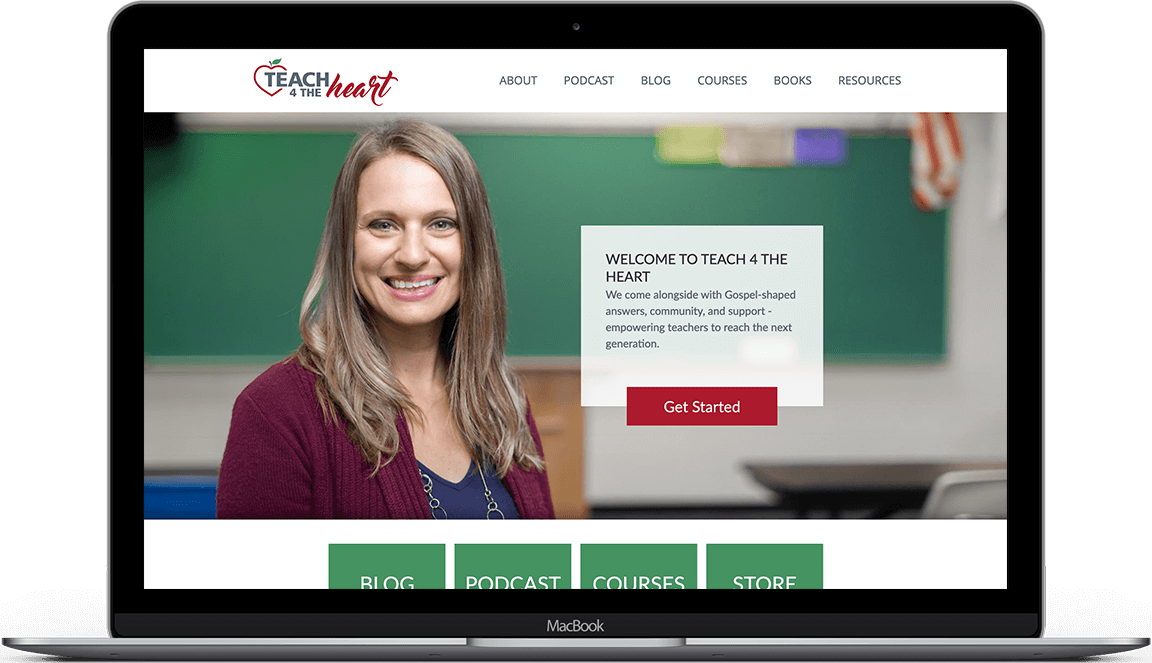
Teach 4 the Heart Website
2020-08-25
Mr Beams Emails
2020-06-26
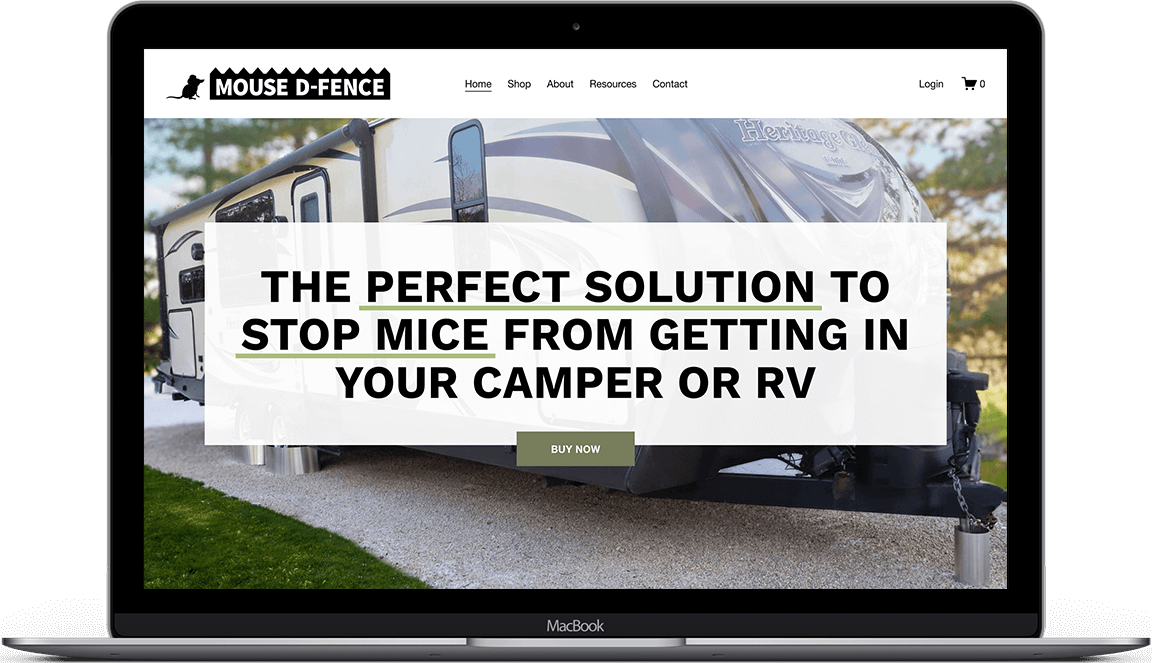
Teach 4 the Heart Website
2020-08-25Project Description
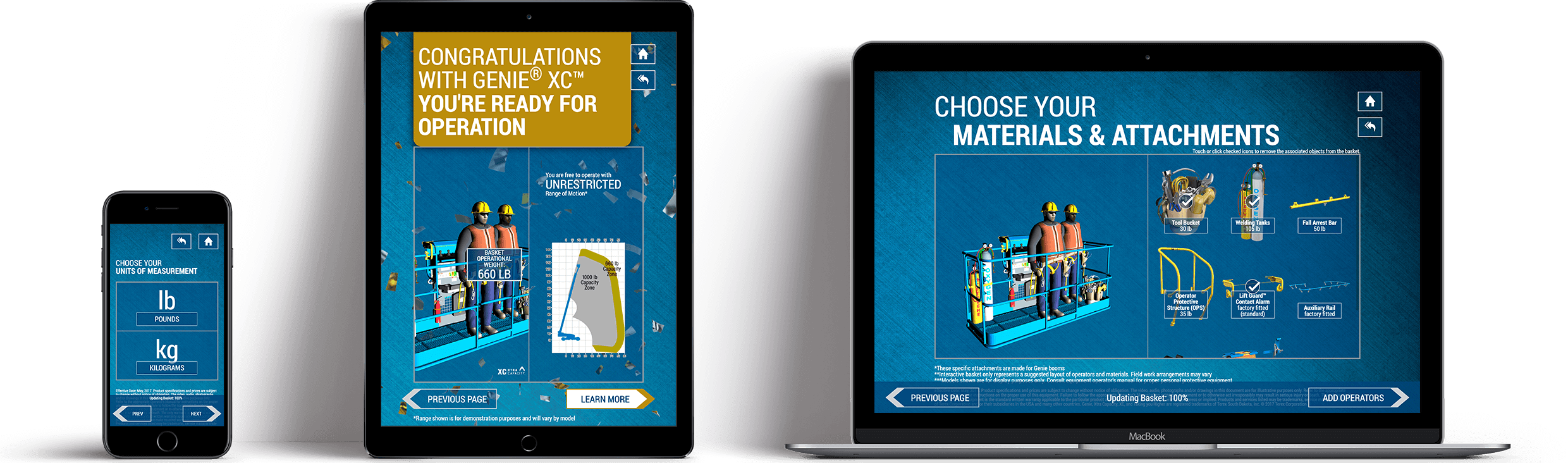
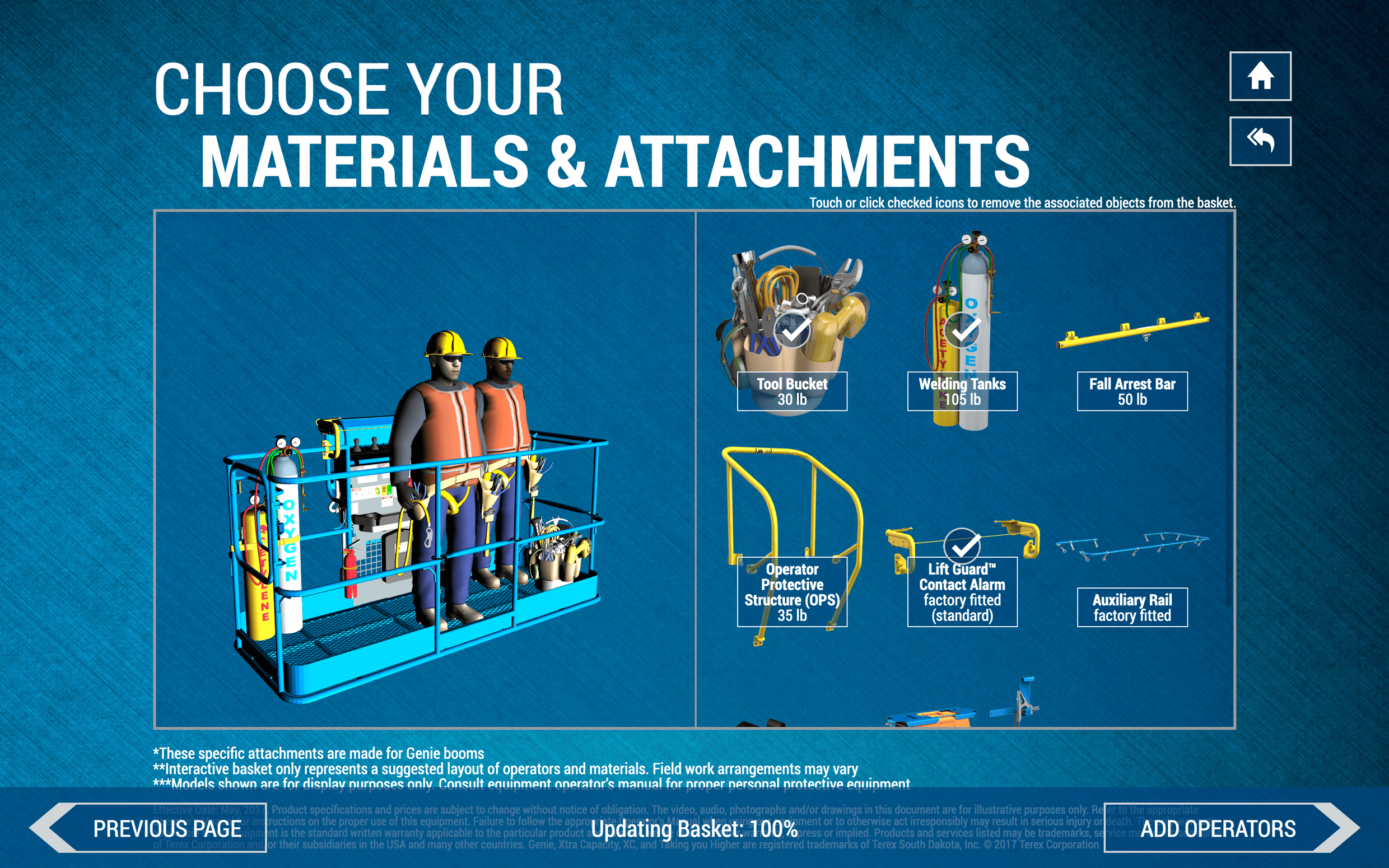
A custom-coded, custom-designed, educational touchscreen interactive game originally built for use at trade shows but later adapted to be accessible on the Internet, as well.
Project Goals
To show potential customers the value of Genie Mobile Elevated Work Platforms by highlighting their capabilities in light of new safety restrictions. The information needed to be presented in a fun, game-like manner to keep trade show attendees engaged while clearly and quickly showing Genie’s edge over its competitors.
Challenges
Because this program was built for trade shows, it needed to work natively on laptops connected to touchscreens without the need for wifi (which, while available at trade shows, can be spotty). Everything had to be custom-coded and optimized for the laptops and touchscreens on which it would be running. 3D models were incorporated for the basket, which necessitated learning new coding techniques.
Creative Strategy
My co-workers created the designs and animations for the interactive, while we engaged a freelance partner to create the 3D imagery. We all planned the project timeline and responsibilities. As the developer, I was responsible for the bulk of the work, coding the interactive to match the designs, incorporating the animations, testing, and troubleshooting. After months of work, the final project (with documentation) was delivered to the client, and the laptop and touchscreen on which we were testing were shipped off to a trade show, where the interactive entered the real world. Since we used modern web technology to create the trade show displays, the interactive was later modified to work responsively on the Internet, allowing the reach of this marketing tool to expand far beyond its original audience.
Results
The final product achieved the client’s vision for a fun, game-like interactive for trade show attendees. Users—and staff!—really enjoyed the experience. The client was very pleased with the outcome at the trade shows and was glad for the ability to post and share online, as well. To this day, the project holds many happy memories.
My Role
I wrote all of the code for the interactive, doing research as necessary as I taught myself how to incorporate 3D models into a web page. I wrote CSS to match the designs my co-workers provided as closely as I could while communicating with them about slight tweaks that would improve the code. After I provided hardware recommendations, the client purchased the equipment and shipped us one of the laptops and touchscreens on which the interactive would be used. I configured those and tested the interactive on them directly, optimizing it to ensure proper functionality for the end goal of the trade show display. I created extensive documentation for the setup and running of the interactive, which I provided to the client, along with training and technical support. Later, I duplicated the interactive, creating a reworked version with a slightly modified design that would run responsively on phones, tablets, laptops, and computers over the Internet. This allowed the client to post the interactive on their website, using it as a marketing tool on a larger scale.